반응형

안녕하세요 성조입니다.
클라이언트 사이드 Web API가 포함된 Javscript Code를 확인하기 위해서는 Vscode에서 터미널 환경이 아닌 브라우저의 환경에서 실행해야 됩니다.
다시 말하면 javscript의 경우 Node.js을 통해서 터미널로 코드의 실행을 확인할 수 있으나 html과 같은 파일을 작업하는 경우 확인하기가 불편합니다.
이런 경우를 위해서 Live Server 확장 플러그인을 설치하여 사용하면 실시간으로 확인하면서 수정할 수 있다는 장점이 있습니다.
바로 설치를 진행하겠습니다.
Vscode로 진입합니다.

위와 같은 창이 실행됩니다.

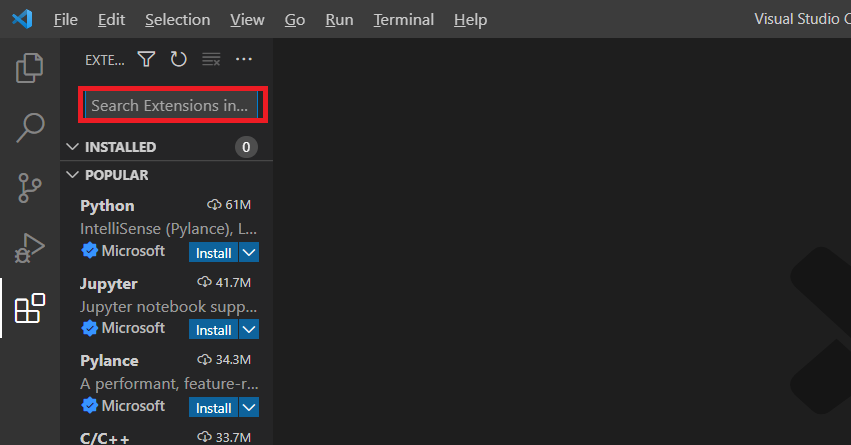
좌측에 확장 버튼을 클릭합니다.

다음과 같이 좌측에 바로 나오는 경우도 있지만 Live Server가 없는 경우가 있을 수 있습니다.

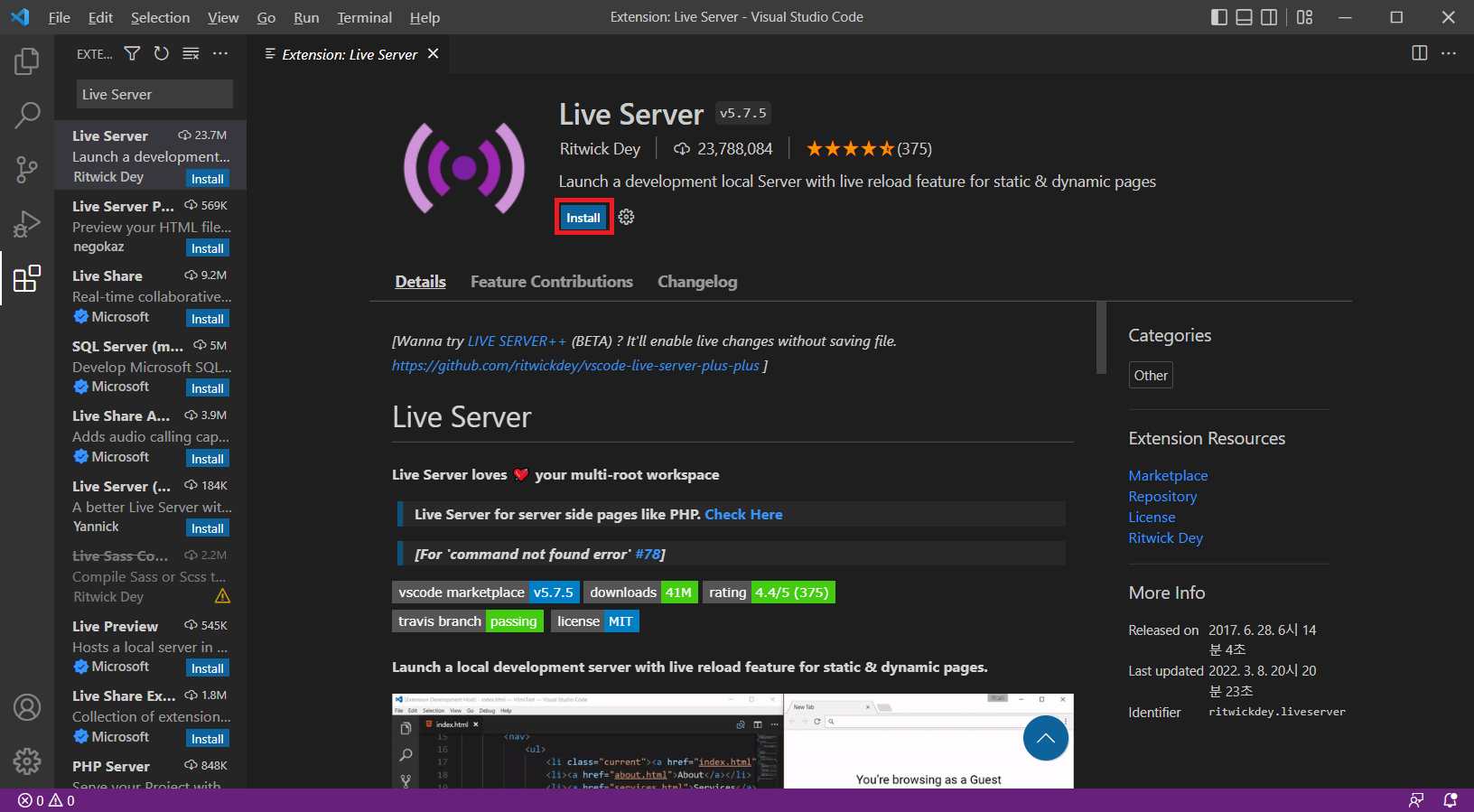
Live Server를 검색합니다.

Install 버튼을 눌러줍니다.
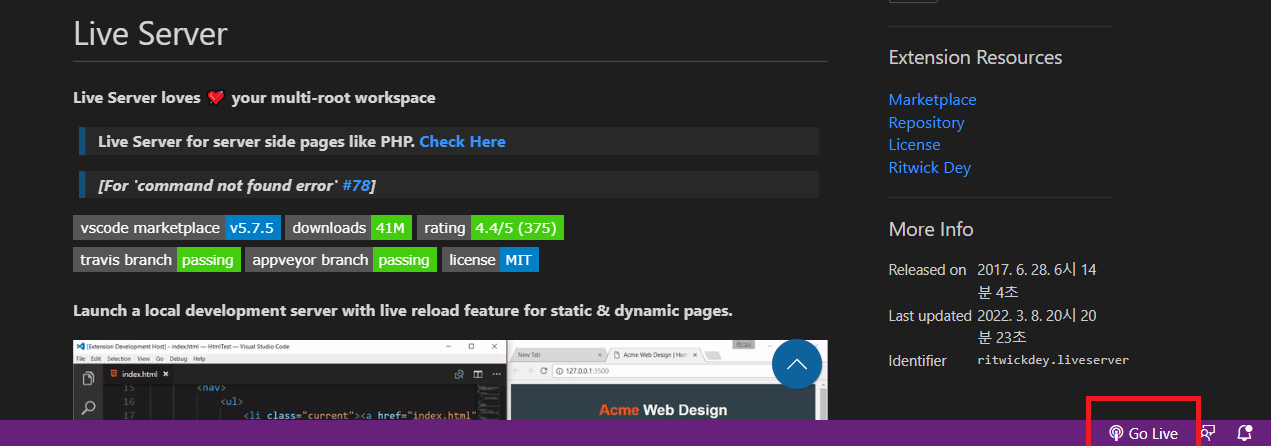
설치가 완료되면 다음과 같이 하단에 Go Live가 나타납니다.

설치가 완료된 것입니다!
이제는 HTML 파일을 코딩 후 Go Live 버튼을 누르면 자동으로 로딩됩니다.
짧은 포스팅 읽어주셔서 감사합니다.
오타나 문제가 있는 경우 언제든지 댓글 부탁드리겠습니다.
다음 포스팅 때 뵙겠습니다!
반응형
'Web Basic' 카테고리의 다른 글
| [Web] 블로그 커마 진행 및 GitHub 프로필 관리 (근황) (0) | 2022.04.06 |
|---|---|
| [IDE] 온라인 Web 개발환경(IDE) 주소 모음 (0) | 2022.04.01 |
| [블로그] 디자인 개편 (0) | 2022.03.12 |