웹 개발뿐 아니라 어디서든 설치 없이 인터넷 웹 브라우저 상에서 간단한 코딩을 할 수 있는 것은 매우 큰 장점이 된다.
설명하는 사이트 중에는 GitHub으로 로그인하고 리포지토리를 생성하여 코드를 관리할 수 있는 점도 장점이다.
이번 포스팅의 핵심은 굳이 로그인이 없어도 어디서든 간편하게 학습하고 테스트해 볼 수 있는 개발 환경을 소개하고자 한다.
단, 로그인을 안한 경우 창을 종료하면 코드가 날아갈 수 있으니 주의하자!
1. CodePen
HTML, CSS, Javascript를 처음 배울 때 소개받았던 사이트이다.
https://codepen.io/search/pens?q=
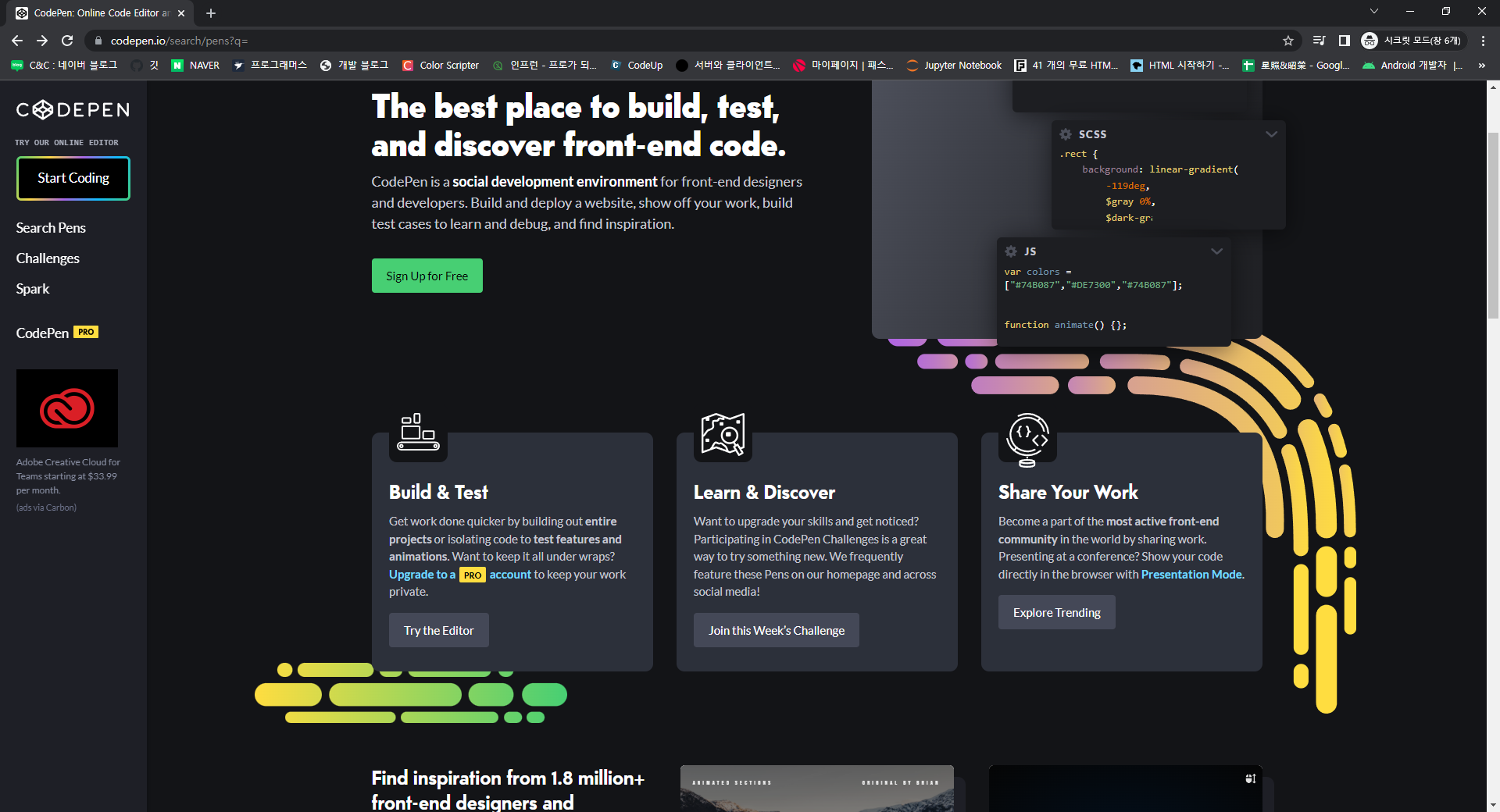
CodePen Search
codepen.io

Build & Test 하단에
Try the Editor를 클릭해서 로그인 없이 비회원으로 사용할 수 있다.
또한 GitHub를 통해서 리포지토리를 만들 수 있다.
2. JS피들
JSFiddle - Code Playground
jsfiddle.net
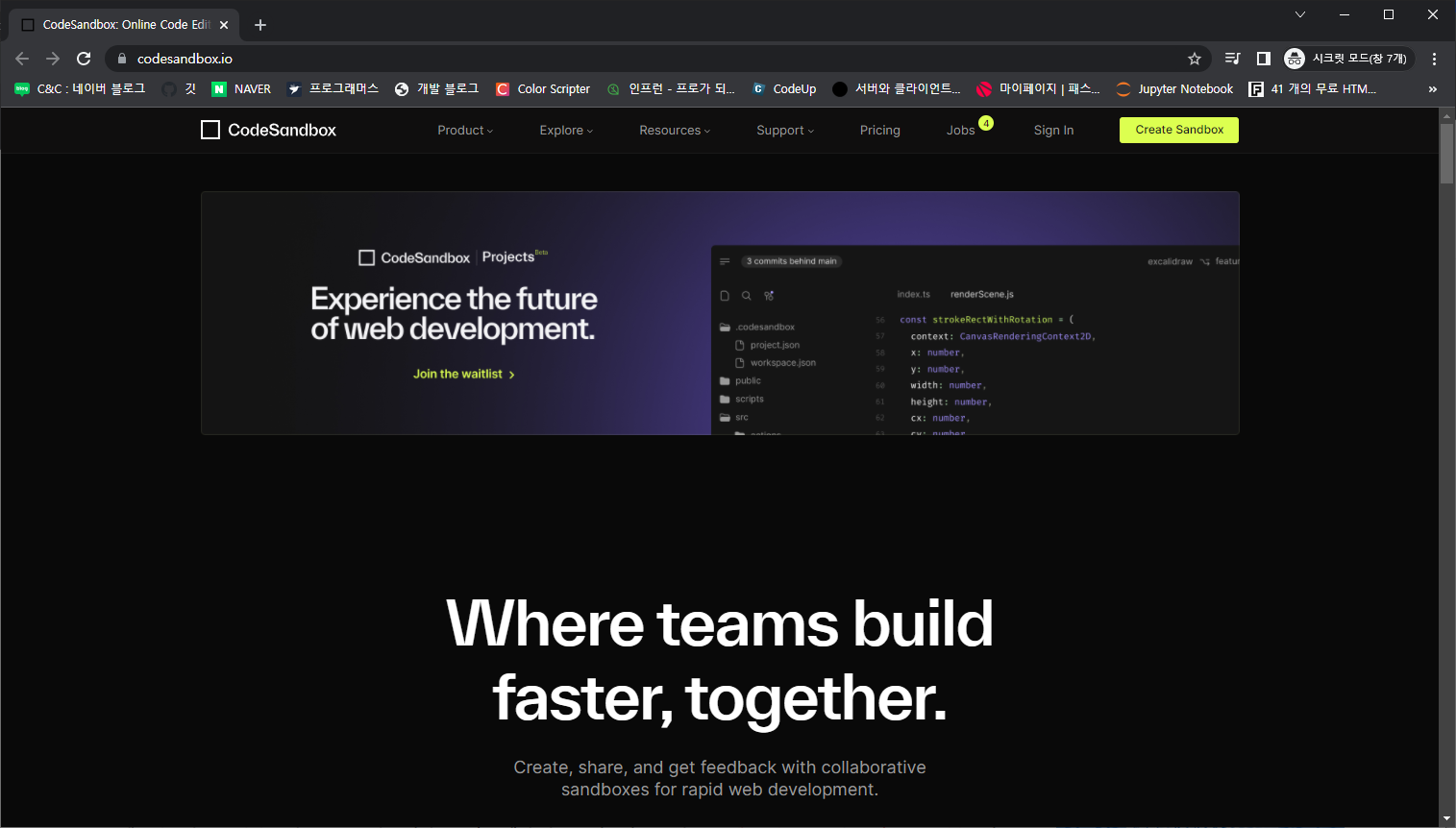
3. 코드샌드박스(CodeSandbox)

코드 샌드박스이다.
바닐라 자바스크립트, Vue.js Node.js 등 다양한 템플릿들을 생성하면 자동으로 관리하면서 사용할 수 있기 때문에 HTML, CSS, Javascript를 초점으로 잡는 CodePen 과는 다른 방향으로 도움이 될 것이라 생각돼서 소개를 진행했다.
코드펜과 동일하게 GitHub 아이디를 활용하여 리포지토리를 관리할 수 있기 때문에 Vscode를 굳이 설치하지 않아도 인터넷 웹 브라우저 상에서 코드를 관리할 수 있다는 점이 장점이라 생각한다.
CodeSandbox: Online Code Editor and IDE for Rapid Web Development
Optimized for frameworks Custom environments built specifically for React, Vue, Angular, and many more.
codesandbox.io
짧은 포스팅 읽어주셔서 감사드립니다! IDE 환경에 대해서 정보를 조금 담았지만 본인은 데스크탑 환경에서 개발을 진행하기 때문에 사용 경험이 적어 부족한 부분이 있는 것 같습니다. 혹여나 조금이라도 도움이 되셨다면 다행입니다. 오타나 올바르지 못한 정보가 있다면 댓글 부탁드리겠습니다!
다음 포스팅 때 뵙겠습니다!
'Web Basic' 카테고리의 다른 글
| [Web] Live Server 확장 플러그인 (0) | 2022.07.27 |
|---|---|
| [Web] 블로그 커마 진행 및 GitHub 프로필 관리 (근황) (0) | 2022.04.06 |
| [블로그] 디자인 개편 (0) | 2022.03.12 |