
안녕하세요 성조입니다.
html의 경우 a태그를 활용해서 페이지 이동을 진행했습니다.
Django의 경우 urls와 views를 활용하여 페이지를 이동하는 방법을 채택하고 있습니다.
이번 포스팅에서 urls와 views를 어떻게 작성해야 페이지를 이동할 수 있는지 예시로 메인 페이지, 로그인, 회원가입 페이지를 전환하는 단계까지 다뤄보려고 합니다.
직전 포스팅
2022.10.06 - [Python 🐍/Django] - [Django] 관리자 계정 생성하기(admin)
이 포스팅은 다음의 포스팅과 이어지는 포스팅입니다.
2022.10.05 - [Python 🐍/Django] - [Django] 장고(Django) 홈 페이지 만들기(home view)
urls 파일 설정하기
이번에는 2개 이상의 app에서 페이지를 전환하는 경우를 다루려 한다.
urls과 views 동작에 대해서 조금 더 깊게 다루고 싶지만 다음에 다루고 이번 포스팅에서는 간략하게 얘기하면 다음의 프로세스를 갖는다.
client(화면에서 요청)-> urls-> views를 통하여 화면에 출력한다.

본인 프로젝트 내부에 app은 home, users 앱(App) 2개가 존재한다.
각각 urls.py를 추가한다.
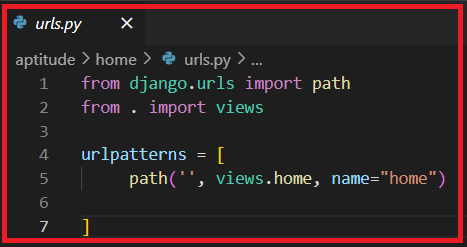
home app에 존재하는 urls.py의 소스 코드이다.

from django.urls import path
from . import views
urlpatterns = [
path('', views.home, name="home")
]
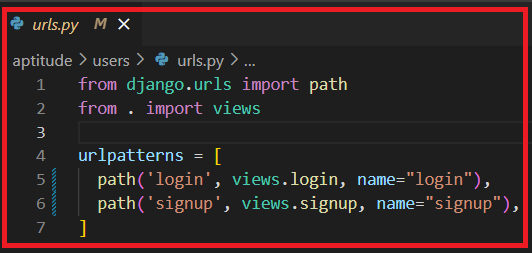
users app에 존재하는 urls.py의 소스코드이다.

from django.urls import path
from . import views
urlpatterns = [
path('login', views.login, name="login"),
path('signup', views.signup, name="signup"),
]
home app에 존재하는 views.py의 소스 코드이다.

from django.shortcuts import render
def home(request):
return render(request, 'home.html', {})
users app에 존재하는 views.py의 소스코드이다.

from django.shortcuts import render
def login(request):
return render(request, 'login.html', {})
def signup(request):
return render(request, 'signup.html', {})
최상단 위치(root) 폴더 수정하기
urls.py에 다음과 같이 소스 코드를 추가한다.
최상단 urls.py 수정하기

from django.contrib import admin
from django.urls import path, include
from home.views import home
urlpatterns = [
path('admin/', admin.site.urls),
path('', home),
path('/', include('home.urls')),
path('users/', include('users.urls')),
]
settings.py 수정하기

2개 이상의 앱을 활용하는 본인 프로젝트에서는 INSTALLED_APPS에 users 앱을 추가할 필요가 있었다.
APPS에 값을 추가할 때 반드시 '',를 작성할 것 명심하자. ,하나 안써도 에러가 발생한다.
html 파일 값에서 경로 지정하기
html에 경로를 지정해야 한다.
본인은 home app을 처음 화면으로 둘 예정이며, home.html 페이지에서 다른 페이지로 전환될 수 있도록 지정할 것이다.
a 태그를 활용하여 페이지를 전환한다.
<a href =" {% url '주소' %}">로 일반화할 수 있다.
<a href =" {% url '주소' %}">
home app에 존재하는 home.html이다.

<!DOCTYPE html>
<html lang="ko">
<title>동심원</title>
<h2>안녕 장고</h2>
<a href="/"><p>Home</p></a>
<a href="{% url 'login' %}"><p>로그인</p></a>
<a href="{% url 'signup' %}"><p>회원가입</p></a>
users app에 존재하는 login.html이다.

<!DOCTYPE html>
<html lang="ko">
<title>동심원</title>
<a href="{% url 'home' %}"><p>Home</p></a>
<a href="/"><p>로그인</p></a>
<a href="{% url 'signup' %}"><p>회원가입</p></a>
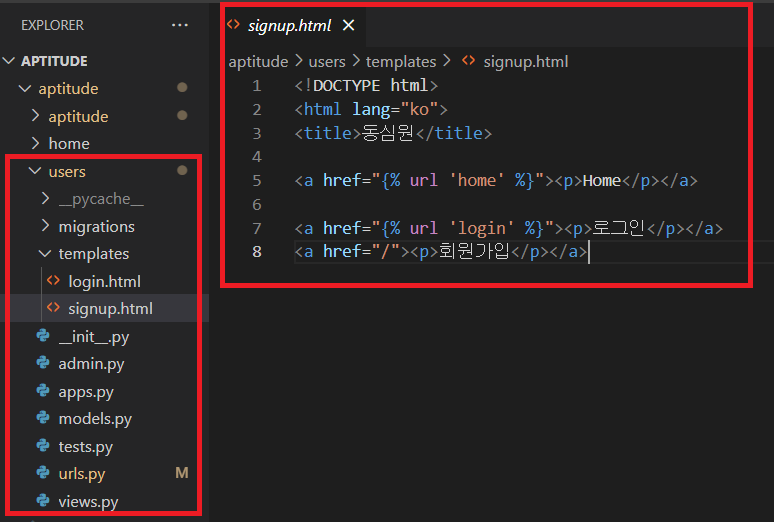
users app에 존재하는 signup.html이다.

<!DOCTYPE html>
<html lang="ko">
<title>동심원</title>
<a href="{% url 'home' %}"><p>Home</p></a>
<a href="{% url 'login' %}"><p>로그인</p></a>
<a href="/"><p>회원가입</p></a>
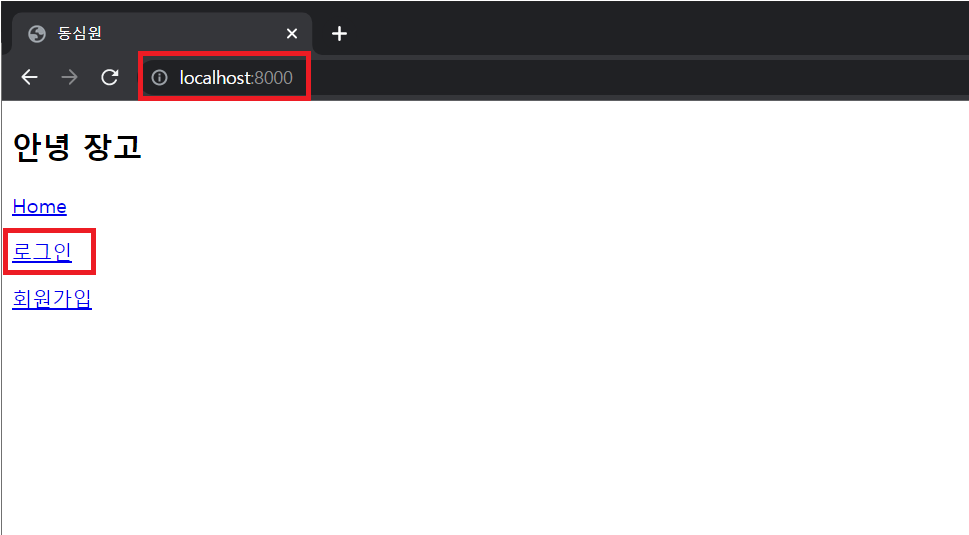
로컬 서버에서 구동되는 화면

로그인을 클릭하면 다음과 같이 페이지를 전환할 수 있다.

정상적으로 users app의 login.html 파일로 이동한 것을 확인할 수 있다. 다시 home 버튼을 눌러서 메인 페이지로 이동해 보겠다.

정상적으로 페이지가 이동하는 것을 확인할 수 있었다.
궁금하신 부분이 있다면 언제든 댓글 부탁드립니다!
다음 포스팅 때 뵙겠습니다! 감사합니다.
'Python 🐍 > Django' 카테고리의 다른 글
| [Django] 장고 개발의 다양한 프로젝트 폴더 구조 (0) | 2023.03.12 |
|---|---|
| [Django] 스태틱(static) 폴더로 css, js적용하기 (정적인 파일 관리하기) (0) | 2022.10.18 |
| [Django] 관리자 계정 생성하기(admin) (0) | 2022.10.06 |
| [Django] 장고(Django) 홈 페이지 만들기(home view) (1) | 2022.10.05 |
| [Django] 장고(Django) App 시작하기 (0) | 2022.10.03 |