
안녕하세요 성조입니다.
프로젝트를 진행할 때 프론트 백엔드 상관없이 모든 포지션에서 참여했지만 html을 작업할 때 작업 속도에서 버벅거림이 있었습니다. 생산성이 너무 비효율적이라 생각이 들어서 깊게 학습하지 못한 아쉬운 부분이 많았습니다. 그래서 "웹에 대한 지식을 더 단단하게 만들 필요가 있다."라는 생각에서 포스팅을 진행하게 됐습니다.
HTML에는 태그는 다양한 태그가 존재합니다. 이번 포스팅에서는 작성에 관련된 태그를 다루지만 시맨틱 태그를 다루지 않으려 합니다. 향후 포스팅에서 다뤄보도록 하겠습니다!
INDEX
- 글 작성 관련 태그 [h, p, br, hr, pre]
- 인용 태그 [abbr, address, bdo, blockquote, cite, q ]
글 작성 관련 태그
h 태그
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>h1~h6 예제</title>
</head>
<body>
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
</body>
</html>
h 태그를 활용하면 [1, 2, 3, 4, 5, 6] 순서로 위와 같은 크기를 가질 수 있다.
w3c의 html 튜토리얼에서는 <h1>태그는 핵심 주제인 대제목으로 표하고, <h2>는 중제목 <h3>는 소제목 ...의 형태로 작성하기를 권장한다.
또한 <h1>~<h6>태그들은 css를 활용하여 태그 순서에 상관없이 크기를 조절할 수 있다. 하지만 h 태그는 검색 엔진에서 구조와 내용을 색인화(내용을 찾아보는 것을 의미한다.)하기 때문에 권장되는 규격에 맞게 사용하는 것이 올바른 사용법이다.
p 태그
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>p태그 예제</title>
</head>
<body>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
</body>
</html>
p태그는 paragraph(단락)의 준말이다. 단락 태그인 p태그를 활용하는 경우 항상 새 줄에서 시작하며, 일반적으로 본문 텍스트를 작성하기 위한 태그이다.
p태그는 항상 새 줄에서 시작되며, 브라우저에서 단락 앞뒤에 일부 공백(여백)을 자동으로 추가한다.

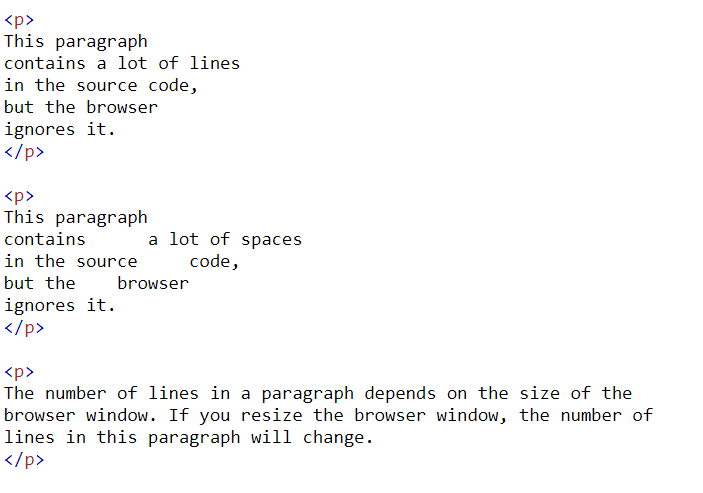
p태그에 내용만 입력해서 사용하는 경우. 브라우저는 자동으로 띄어쓰기를 해주지 않기 때문에 위와 같이 사용하더라도 줄이 바뀌거나 공백이 다음과 같이 발생되지 않는다.

기존에 작성한 띄어쓰기가 모두 사라진 것을 확인할 수 있다. 이런 경우  를 활용하여 공백 값을 주거나 </br>태그와 같이 줄을 변경해야 단락의 값이 변경된다.
br 태그
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>br태그 예제</title>
</head>
<body>
<p>예제 텍스트의 경우 줄을 바꾸기 어려운 부분이 존재한다. 하지만 br태그를 활용하면</br> 줄을 변경할 수 있다.</p>
</body>
</html>
br태그의 경우. break 줄 바꿈을 의미하며, 단락에서 문구가 길어질 때 줄을 바꿀 때 사용하는 태그이다.
사용시 위의 코드와 예시 이미지와 같이 단락에서 새로운 줄을 삽입하여 한칸 띄워준다.
hr 태그
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>hr태그 예제</title>
</head>
<body>
<h1>웹의 기본이 언어입니다.</h1>
<p>HTML은 마크업 랭귀지 언어로 프로그래밍 언어가 아닙니다.</p>
<hr>
<p>HTML은 CSS 스타일시트 언어를 활용하여 사용자가 보기 좋게 꾸밀 수 있습니다.</p>
<hr>
<p>HTML은 CSS뿐 아니라 JavaScript를 활용해서 동적인 표현도 가능합니다</p>
</body>
</html>
hr태그는 horizontal rule 수평 줄의 준말이다.
위 예제와 같이 줄을 바꿀 때 사용하게 되는데 <hr> 태그를 입력하게 되면 수평 줄을 삽입한다는 의미가 된다.
pre 태그
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>pre 태그 예제</title>
</head>
<body>
<h1>The pre element</h1>
<pre>
사전에 정의된 형식에 맞게 글씨가 출력됩니다.
pre 태그는 미리 지정한 고정 너비 글꼴로 표시되는데 이렇게 공백이 존재할 수 있고,
이런 줄 바꿈이 가능하게 하는 태그입니다.
현재 html5에서는 너비(width) 속성을 지원하지 않습니다.
</pre>
</body>
</html>
<pre>태그는 preformatted의 준말이다.
pre 태그의 경우 예시를 언급한 것처럼 <p>의 단락 태그의 의미처럼 사용하지 않고 </br> 태그를 활용해서 태그의 줄 바꿈을 진행하지 않을 때 사용한다.
인용 태그
blockquote 태그
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>blockquote 태그 예제</title>
</head>
<body>
<p>Browsers usually indent blockquote elements.</p>
<blockquote cite="http://www.worldwildlife.org/who/index.html">
For nearly 60 years, WWF has been protecting the future of nature. The world's leading conservation organization, WWF works in 100 countries and is supported by more than one million members in the United States and close to five million globally.
</blockquote>
</body>
</html>
blockquote 태그의 경우 기본 div 태그나 p 태그 등 글씨를 작성하는 데 있어서 동일하게 적용되며, 인용문을 담을 때 사용되는 태그이다. 검색 엔진에서 인용문을 찾을 때 blockquote 태그를 검색해서 찾는다.
address 태그
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>address 태그 예제</title>
</head>
<body>
<p>address 태그는 원하는 연락처 정보, 저자나 소유자를 정의할 때 사용합니다.</p>
<address>
서성조가 작성했습니다.</br>
https://okeybox.tistory.com/</br>
현재는 서울에 있습니다.</br>
대한민국
</address>
</body>
</html>
address 태그는 평소 사용되는 영단어 그대로 주소라는 의미로 접하면 좋다.
개인의 연락처나 관련 정보를 담고 있다. 저자나 소유자에 대한 정보를 담을 때도 사용된다.
bdo 태그
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>bdo 태그 예제</title>
</head>
<body>
<p>bdo 태그는 정렬을 새로 하는 방법이 있습니다. p태그와 p태그 내부에 bdo태그의 결합한 경우. 정방향과 반대 정렬로 하는 방법에 대해서 예시를 들었습니다.</p>
<p>기러기, 토마토, 스위스, 인도인, 별똥별, 우영우, 역삼역</p>
<p><bdo dir="rtl">기러기, 토마토, 스위스, 인도인, 별똥별, 우영우, 역삼역</bdo></p>
</body>
</html>
bdo 태그는 양방향으로 원하는 방향의 정렬할 때 사용되는 태그이다.
속성의 경우 ltr, rtl의 2가지 방법이 존재한다.
rtl는 오른쪽에서부터 왼쪽으로 새로 정렬하는 방법이다.
ltr는 왼쪽에서부터 오른쪽으로 새로 정렬하는 방법이다.
abbr 태그
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>abbr 태그 예제</title>
</head>
<body>
<p>현재 다음의 내용은 <abbr title="백엔드 개발자 서성조라고 합니다.">seongjo-seo</abbr> 주력 분야입니다.</p>
</body>
</html>
abbr는 abbreviation의 준말이다.
글자 밑에 ...를 표현하고, 추가 설명을 장식한다.
cite 태그
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>cite 태그 예제</title>
</head>
<body>
<p><cite>서성조</cite> 오늘의 현재의 나보다 1시간 뒤의 내가 더 뛰어난 사람이 될 수 있도록 매순간 배움을 얻고 있습니다.</p>
</body>
</html>
cite 태그는 책, 시, 영화, 그림, 노래 등등 제목을 정의할 때 사용된다.
cite 태그 italic 속성과 동일하게 글씨를 기울게 만든다.
q 태그
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>q 태그 예제</title>
</head>
<body>
<p>서성조의 기술 블로그 :
<q>오늘은 html에 대해서 학습하고, 정리하는 시간을 가졌습니다.</q>
다음 포스팅에서는 새로운 것을 또 학습합시다!</p>
</body>
</html>
q 태그는 p태 그와 다르게 인용문에서 사용되는 태그이며, 긴 인용문을 뜻하는 blockquote 태그와 반대되는 성향인. 짧은 인용문을 뜻하는 태그이다.
잘못된 지식 전달 사항이 있다면 언제든지 댓글 부탁드리겠습니다!
짧고 부족한 포스팅일 수 있으나 읽어주셔서 감사드립니다.
다음 포스팅 때 뵙겠습니다!
- 참조 -
https://www.w3schools.com/html/html_headings.asp
HTML Headings
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
https://www.w3schools.com/tags/tryit.asp?filename=tryhtml_hr_test
W3Schools online HTML editor
The W3Schools online code editor allows you to edit code and view the result in your browser
www.w3schools.com
'Web Basic > HTML' 카테고리의 다른 글
| [HTML] 시맨틱 태그(Semantic tag)란? (0) | 2022.12.04 |
|---|---|
| [HTML] 4. 요소(Elements) 와 속성(Attributes) (0) | 2022.04.13 |
| [HTML] 3. 태그 (0) | 2022.03.05 |
| [HTML] 2. HTML 기본 용어와 구조 (0) | 2021.12.08 |
| [HTML] 1. 발달 개념 (0) | 2020.06.10 |